이미지 용량을 줄여야 했는데 양이 많아서 한번에 줄이고 싶어서 찾은 사이트! tinypng. 블로그를 하면서 처음에는 휴대폰으로 찍은 사진을 원본 그대로 올렸는데, 구글에서 용량이 큰 이미지를 포함한 게시글은 상위에 잘 노출을 시키지 않는다기에 이제부터는 사진을 줄여서 올리기로 했다. 구글로 유입이 워낙 없긴 없는데 이것 때문인지는 모르겠다. 그냥 나를 싫어하는 걸지도
사진 용량을 줄이는 방법이야 정말 다양하겠지만 그중에서도 내가 찾은 가장 간편하고 만족도가 높은 사이트를 소개하고자 한다. 정말 간단하니 놀라지 말도록.
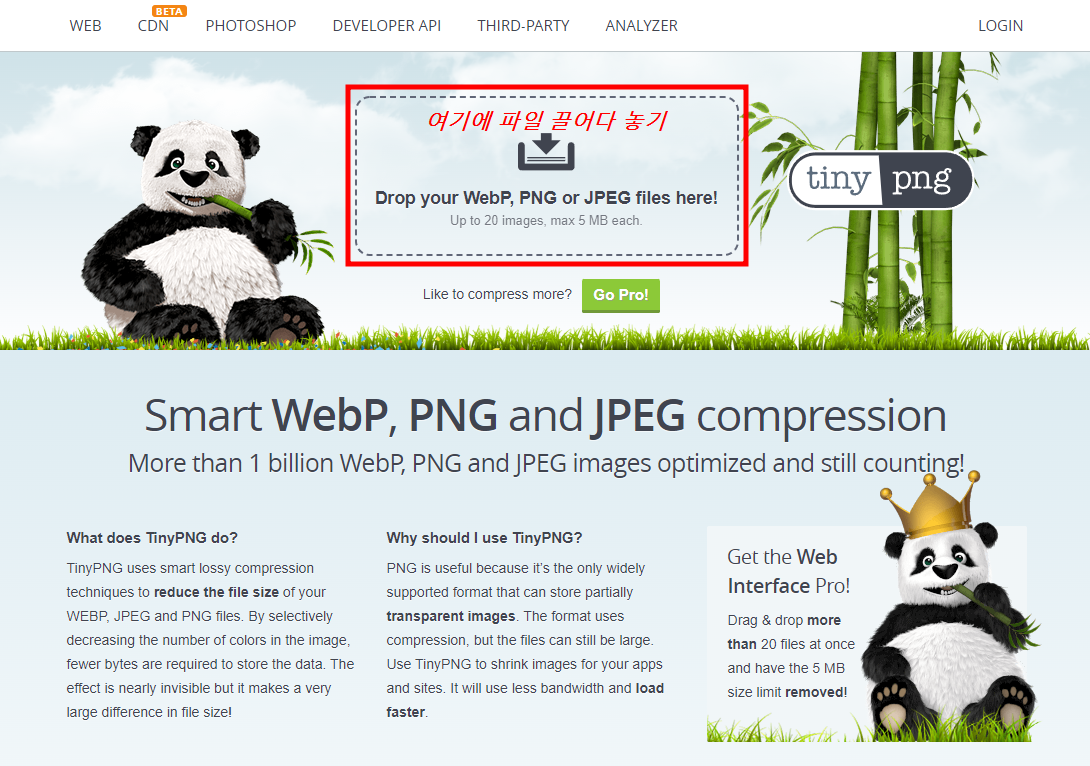
1. https://tinypng.com/에 접속하기
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyPNG optimizes your WebP, PNG and JPEG images by 50-80% while preserving full transparency!
tinypng.com
2. 이미지 끌어다 놓기

그냥 드래그 앤 드롭으로 원하는 이미지를 끌어다 놓기만 하면 된다. 단, 한 번에 20장씩까지 밖에 되지 않고 5MB 이상의 파일은 변환이 어렵다고 한다. 보통 5MB가 넘는 사진은 잘 없다. Pro를 선택하면 20장 제한과 용량 제한도 없다고 하는데 아마 유료인 것 같다. 한 번에 20장이 제한이기 때문에 20장이 넘더라도 여러 번 반복하면 변환이 가능하다.
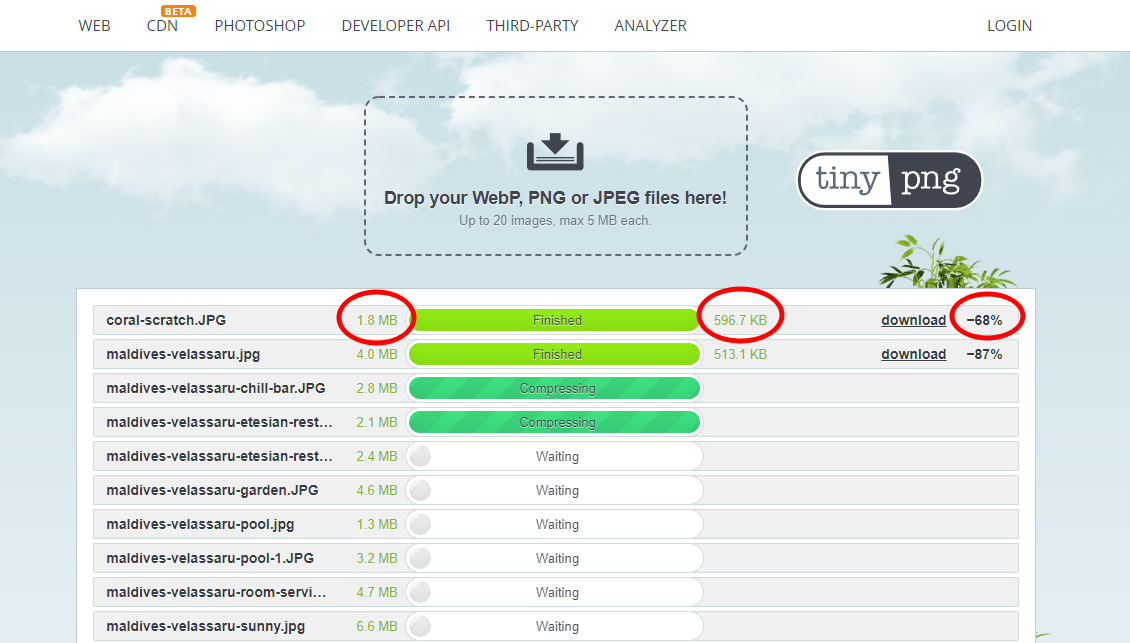
3. 조금 기다리기

파일을 끌어다 놓자마자 변환이 시작된다. 보면 파일 사이즈가 70%에서 거의 90%까지 줄어든다.
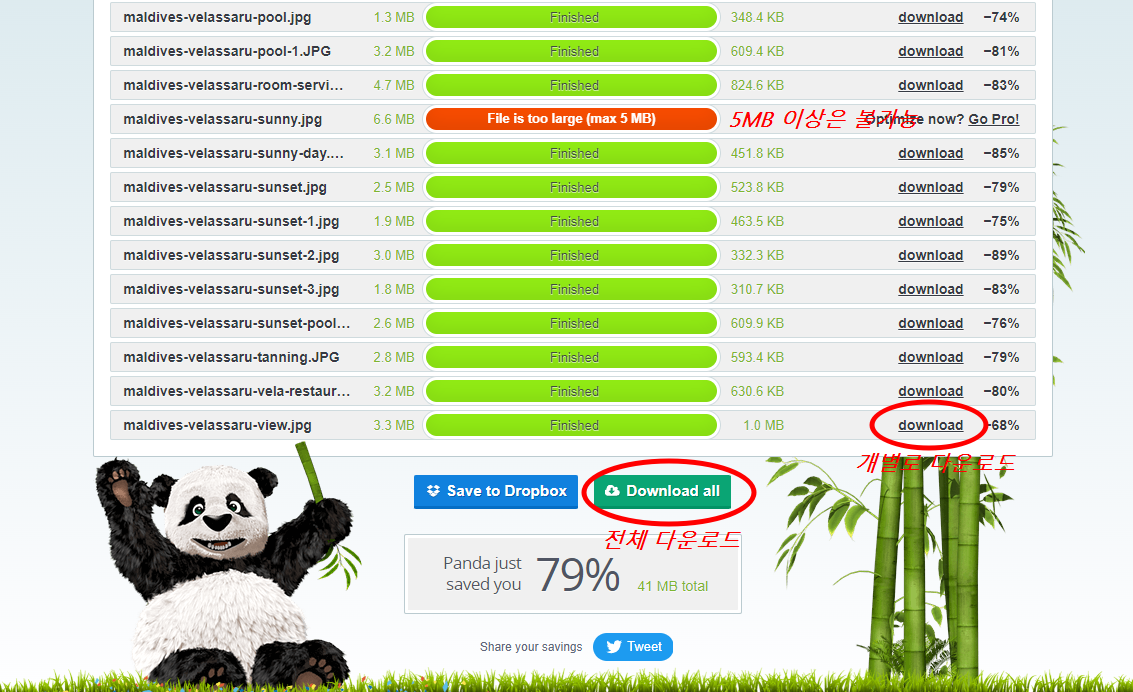
4. 다운받기

아래의 'Download all'을 클릭하면 원하는 위치에 압축파일 형태로 다운로드가 된다. 한 번씩 5MB 이상의 파일이 있는데 이러한 경우에는 변환이 불가능하다.
5. 결과 확인


원본의 용량은 3.79MB이고 변환된 파일의 용량은 501KB이다. 어떤 게 원본 같은가? 확실히 품질은 건드리지 않고 확실하게 용량이 줄어들었다. 원본은 왼쪽이다. 👍
6. 또 다른 방법
5MB가 넘는 파일이 하나 씩 나올 때 쓰는 방법이다. 이미지들을 한 번에 변환할 수는 없지만 윈도우 상에서 가장 간편하게 처리할 수 있는 방법이 있어서 또한 소개해본다.

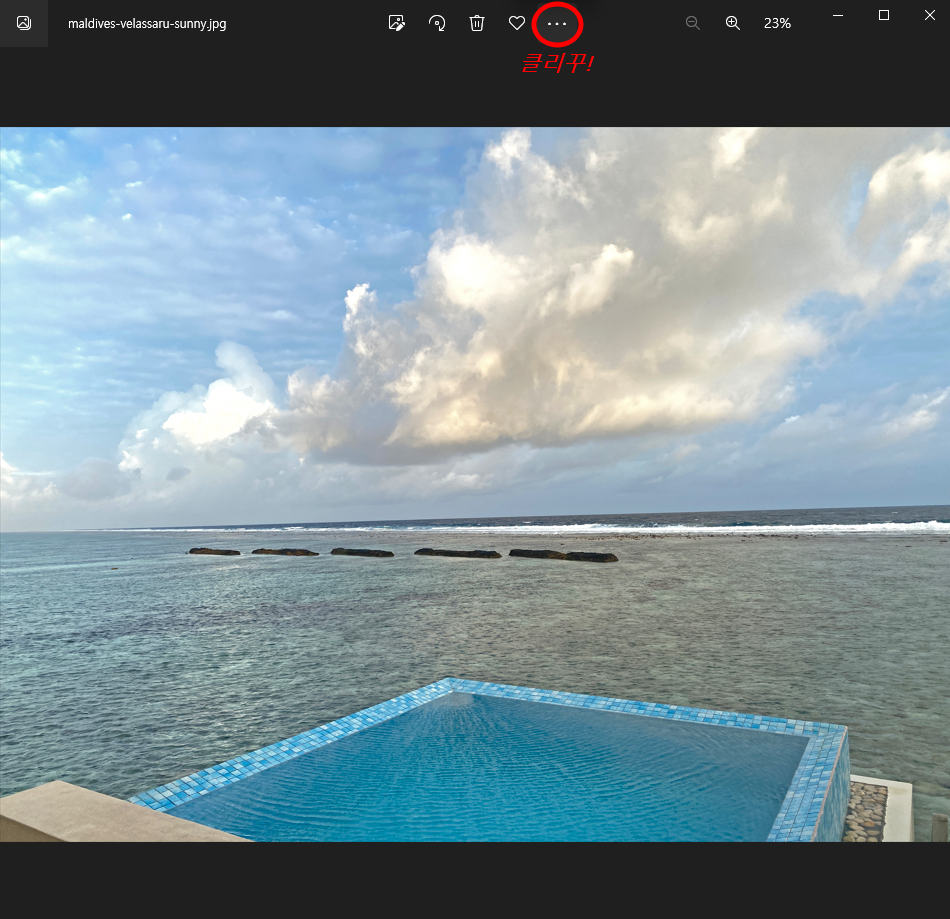
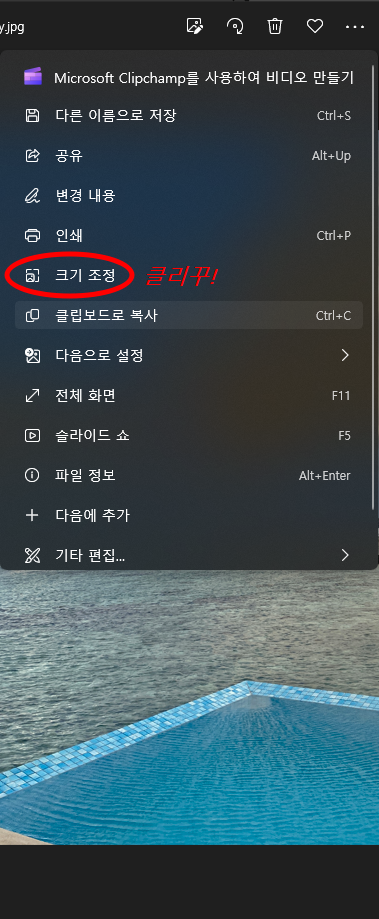
윈도우10 에서 기본적으로 이미지를 보여주는 '사진' 앱이다. 앱으로 변환하고자 하는 파일을 연다.

오른쪽 위 더보기 표시(...)를 클릭하면 '크기 조정'이라는 기능이 보인다. 클릭해주자.

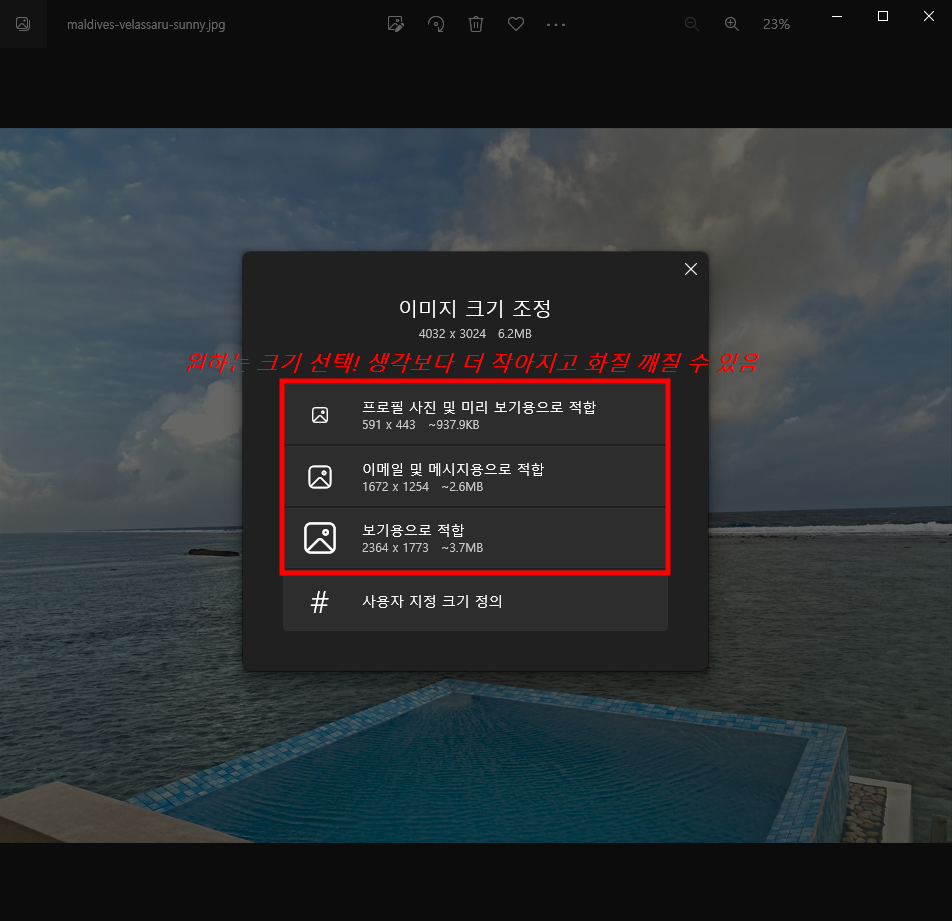
여기서 원하는 사이즈만큼 조정하면 되는데, 실제로 해보니 한 단계 낮은 단계로만 사이즈를 줄여도 용량이 상당히 많이 줄어들었다.


'보기용으로 적합' 모드를 이용해 변환해 주었는데 원본 6.24MB 에서 541KB로 90% 이상 용량이 줄어들었다. 사진 품질도 확대해봐도 크게 차이는 나지 않는다. 약간 거칠어진 느낌은 있지만 말이다. 원본이 왼쪽이다.
이상 한 번에 여러 장의 이미지 용량 줄이는 가장 간편한 방법과 윈도우상에서 바로 한 장의 이미지의 용량을 줄이는 법에 대해서 알아보았다. 조금은 귀찮지만 구글이 나의 블로그를 조금 더 좋아할 수 있도록 용량을 줄여서 올려보자.
안녕~!
'꿀팁' 카테고리의 다른 글
| 인터넷 계약한 속도보다 느릴 때 대처방법, 이의신청하기 (2) | 2022.10.03 |
|---|---|
| KT 인터넷 속도 측정하기, 가입상품 속도 확인하기 (5) | 2022.10.03 |
| 라미 사파리 만년필 깨끗하게 세척해서 보관하자~! (2) | 2022.08.08 |
| GIF 만들기 무작정 따라하기 - EZGIF 움짤 만들기 사이트 (8) | 2022.07.25 |
| 신세계 포인트 비밀번호 찾기 1분이면 OK! 이마트 포인트도 OK! (0) | 2022.07.11 |