작년부터 티스토리 게시글에는 티스토리 자체에서 게재하는 광고가 달리고 있고 본문 최상단 가장 수익률이 좋다고 알려진 위치에 광고가 달린다. 이를 극복하기 위해 티스토리 자체광고보다 더 상단에 쿠팡 파트너스 광고를 적용하는 방법을 이번 포스팅에서는 소개해 본다.
본문 상단 애드센스를 활성화시켜 놓으면 본문 상단에 내 거 하나 티스토리 꺼 하나 애드센스가 2개나 달리게 되어 블로그 이미지도 좋지 않게 될뿐더러 애드센스 광고들이 로딩되면서 레이아웃 변동이 생겨 페이지 CLS 또한 안 좋아진다. 그렇다고 티스토리 자체 광고를 없애거나 위치를 강제로 옮기게 되면 블로그가 제재를 당하기 때문에 건들면 안 된다.

티스토리를 이용하면서 최대한 수익의 손실이 적도록 방법을 찾아보는 과정에 있다. 그 중에서 최근에는 쿠방파트너스 활동을 시작해 봤고 위 사진처럼 애드센스와 쿠방파트너스를 함께 블로그에 적용 중이다. 쿠방파트너스 배너를 본문 상단 티스토리 자체 광고 위에 적용했고 배너뿐만 아니라 배너 바로 아래에 쿠팡 검색창도 함께 넣는 방법도 알아본다.
1. 쿠팡 파트너스 배너 생성
쿠팡파트너스에 가입한 후에 배너를 만들어 주어야한다. 배너 만드는 방법은 링크생성 탭에서 다이나믹 배너 혹은 카테고리 배너 중 마음에 드는 것을 선택하자. 순서대로 설명해 보겠다.

1-1. 다이나믹 배너
우선, 다이나믹 배너를 클릭하면 나타나는 페이지에서 우측 상단 배너생성 버튼을 클릭해서 배너를 새로 생성해 주자

다음으로, 만들어질 배너의 특성을 설정해 주면 되는데 제목과 배너 타입, 배너 데이터, 크기, 테두리 등을 설정해 주면 된다. 마음에 드는 타입을 선택해 주면 되고 크기는 본인 블로그의 본문 가로 사이즈 이하로 정해주자. 높이에 따라 한 번에 보이는 상품의 개수가 다르기 때문에 미리 보기를 보면서 정해주면 되겠다.

다 정했으면 배너 만들기 버튼을 클릭해 주면 파트너스 코드가 생성된다. 자바스크립트 태그로 해서 아래의 복사 버튼을 눌러 복사해 준 뒤 메모장에 붙여 넣기 해주자.

1-2. 카테고리 배너
카테고리 배너도 동일한 방식이다. 링크 생성에서 카테고리 배너를 선택해 주면 된다. 카테고리 배너는 따로 배너에 대한 설정이 필요가 없기 때문에 바로 코드가 생성된다. 추후에 배너의 가로 세로 크기는 코드를 수정해서 조절할 수 있긴 하다. 일단 HTML복사 버튼을 눌러서 복사해 메모장에 붙여 넣기 해두자.

2. 쿠팡 파트너스 검색 위젯 주소 생성
다음으로 배너 아래에 검색 위젯을 함께 넣기 위해 검색 위젯 코드를 가져오도록 하자. 링크생성 탭에서 검색 위젯을 클릭해 주자.

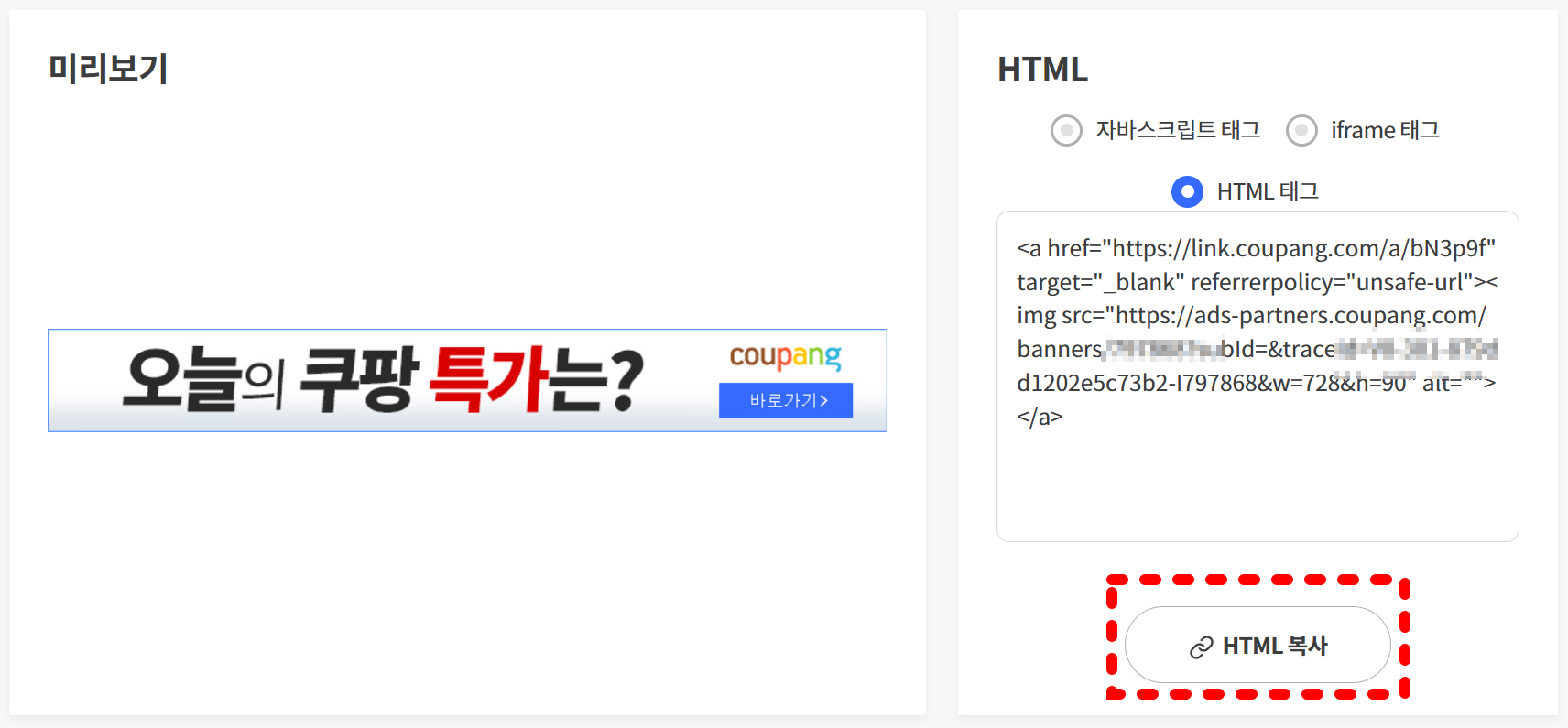
검색 위젯은 4가지 스타일이 있다. 마음에 드는 것으로 선택한 뒤 우측 하단에 HTML 복사 버튼을 클릭해서 복사해 준 뒤 메모장에 붙여 넣기 해뒀던 배너의 HTML코드 바로 아래에 붙여넣기 해놓자.

3. 티스토리 스킨 편집
이제 티스토리 스킨에 준비한 배너 코드와 검색창 코드를 적용시켜 보자. 블로그 관리 창에서 스킨편집 - html편집 버튼을 눌러 스킨편집 모드로 들어가 주자.


html 코드에서 "article_rep_desc"로 검색을 해서 가장 먼저 나오는 부분을 찾아 들어가자. 여기가 본문이 위치하는 곳이다. 이 문구를 기준으로 위에다 코드를 넣으면 본문 상단에 위치하게 되고 아래에 넣으면 본문 하단에 위치하게 된다. 아까 메모장에 적어두었던 html코드를 원하는 위치에 붙여 넣기 해주면 되는데 한 가지 작업 후에 해주도록 하자.

4. 쿠팡 파트너스 배너 가운데 정렬 및 여백 조정
배너를 가운데 정렬하고 아래위로 본문이나 티스토리 자체 광고와 너무 붙지 않도록 여백을 넣고 싶었다. 그러기 위해서는 배너를 다음과 같이 div태그로 감싸주고 align="center" 그리고 style을 추가하여 위쪽과 아래쪽 여백 10px씩 넣어 주었다.
<div align="center"
style="margin-top:10px;margin-bottom:10px">
<여기 배너 코드>
<여기 검색창 코드>
</div>
위 코드를 복사한 뒤 배너 코드와 검색창 코드 위치에 메모장에 복사해 두었던 코드를 입력한 뒤 스킨에 적용시켜 주면 쿠팡 파트너스 배너가 가운데 정렬 그리고 아래, 위 여백을 조정할 수 있도록 만들어진다. 아래와 같이 스킨 편집창에 적용시켜 주면 된다.

5. 결과 확인
아주 예쁘게 본문 상단영역에 쿠팡 파트너스 광고가 들어왔다. 카테고리 배너가 보이고 바로 아래에 검색창이 위치해서 마치 하나의 광고 영역처럼 보인다. 그리고 바로 아래에는 티스토리 자체 애드센스 광고가 나오고 있다. 내가 넣은 쿠파스 광고가 티스토리 자체광고보다 더 상단에 나오고 있는 것이다!

이상으로 티스토리 본문 상단 티스토리 자체광고 위에 쿠팡 파트너스 배너와 검색창을 넣는 방법을 알아보았다. 개인적으로도 컴맹이라 여러 사이트를 돌아다니면서 만들어볼 수 있었다. 도움이 돼주신 분들에게 감사드리고 이 포스팅도 유용했으면 좋겠다.
갈수록 티스토리가 광고 수익 측면에서 많이 안 좋아지는 것 같다. 물론 양질의 글을 많이 써야 하겠지만, 최적화된 환경을 만들어놓아야 글을 쓸 마음이 조금 생기는지라 계속 집착하게 된다. 티스토리를 유지하면서 최대한 수익을 끌어올려보려는 시도를 해보는 중이고 이것저것 계속 만져보는 중이다. 유용한 정보가 있다면 또 정리하겠다.
🧡 함께 보면 좋은 글!
티스토리 블로그 100일 하고 느낀점 - 수익과 일상 기록 그 사이 어딘가
2022년 7월 6일 티스토리 블로그를 시작했다. 오늘로 딱 100일 정도가 지났다. 블로그를 시작하면서 사실 큰 뜻은 없었다. 블로그의 첫 글 Prologue에서도 썼듯 결혼생활을 시작하면서 일상의 이모저
gomagglee.tistory.com
'블로그' 카테고리의 다른 글
| 드디어 쿠팡 파트너스 첫 수익 발생! - 수익 공개, 한 달 후기 (16) | 2024.09.10 |
|---|---|
| 티스토리 블로그 100일 하고 느낀점 - 수익과 일상 기록 그 사이 어딘가 (11) | 2022.10.20 |
| 티스토리 저품질 원인과 해결 방법 - feat. 카카오고객센터 (9) | 2022.10.11 |
| 드디어 애드센스 승인! 하지만 그 다음이 더 문제 - 초기셋팅,레이아웃 (17) | 2022.08.13 |